私がやっているお店のブログはgoogle社が提供しているBloggerを利用しています。
2007年から10年以上使い続けていますよ。
過去には不具合も多かったのですが、数年前から安定して便利な無料ブログとして使えています。
bloggerの良いところとして、安定している、操作がしやすい、無料なのに広告が入らない、カスタムが簡単、無料なのに広告が入らない。といった特徴が挙げられます。
ただ最近どうしても困った部分が出てきたのでテンプレートを「トーマスイッチ」さんが無料公開しているvaster2に変更しました。

おかげでレスポンシブデザインになりスマホでも見やすくなりました。

これにした大きな理由として、blogger提供のコンテンツのままではモバイル中心の検索結果に対応できなくなったということがあります。
今までデスクトップでの閲覧を中心に考えており、スマホで閲覧をしてもデスクトップと同じ画面を表示するようにしていました。おかげでモバイルフレンドリーなブログではありませんでした。
それの無理が来まして、明らかにSEO結果が下がっていたんです。今まで検索1Pに来ていたキーワードがことごとく圏外に飛ばされました。
理由はやはりモバイルフレンドリーじゃないからかな・・・と。
グーグル社は2016年からグーグル検索の結果をモバイル中心のランキングにする”モバイルファースト”をテスト運用しており、それが2018年3月に正式に開始となりました。

そんな流れの中、グーグル社が提供しているブログのわりにスマホ対応に合っていないという難点がありました。
まず、bloggerが提供しているテンプレートの中に優れたレスポンシブデザインがありません。モバイル向けのページの設定は出来るのですが、ガラケー時代かと思うぐらい古いつくりです。
さらにスマホのことは考えられていないまま更新がされていないガジェット類の存在もあります。
そして大きな問題は、bloggerで作ったブログはデスクトップで見るのとスマホで見るのとで、URLが変わるという訳の分からない仕様の存在です。
これは本当に困りもので、例えば私のお店のブログURLは「http://blog.casestudynagoya.jp/」なのですが、スマホで見るとURLが「http://blog.casestudynagoya.jp/?m=1」とURLが付け足され変化します。
このm=1が曲者で、これによりデスクトップとスマホでブログのアクセス先が二つにわけられてしまいます。重複したコンテンツのブログが二つあるという風に解釈されてしまう可能性があるわけです。
このモバイルファースト時代に致命的です。

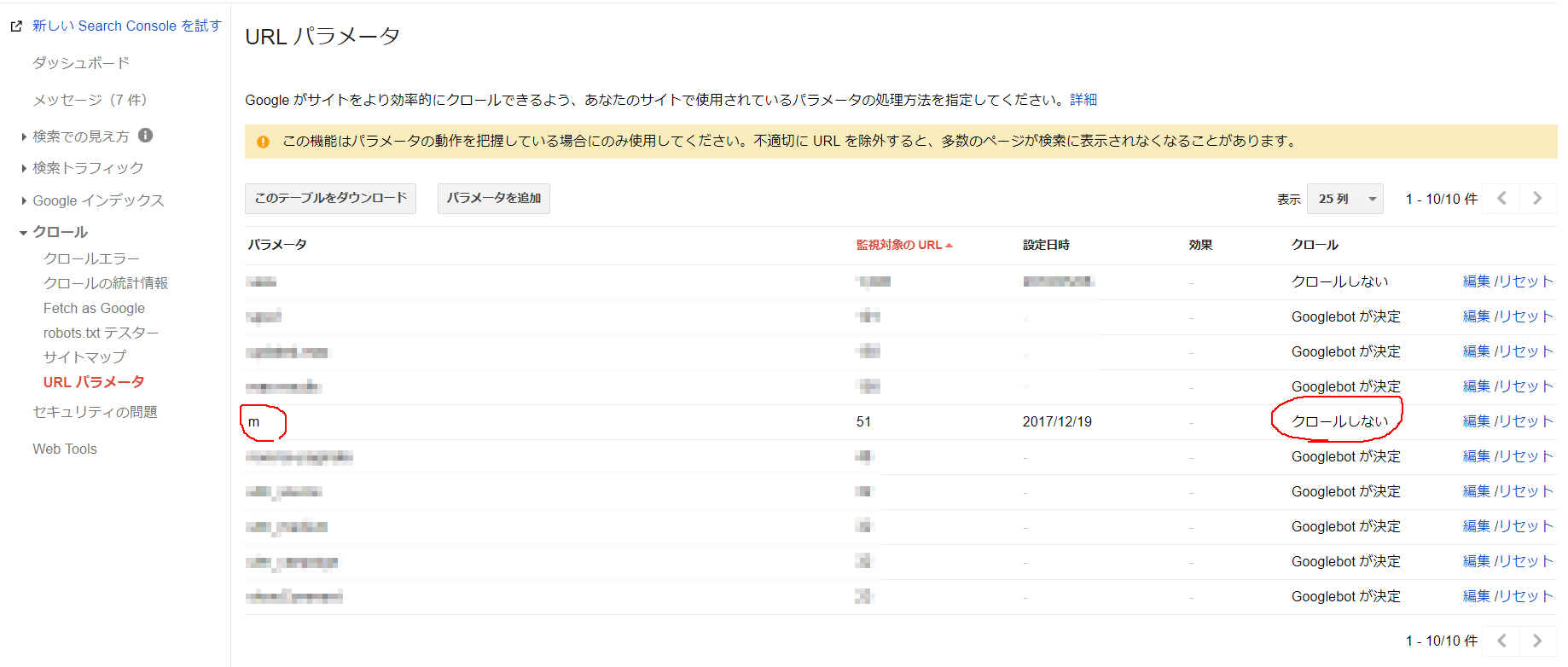
すぐできる対策としてgoogle Search ConsoleのURLパラメーターを変更するというアイデアがあります。
サーチコンソールの左メニューにある「クロール」→「URLパラメータ」の順にクリックをし、パラメータ一覧にある”m”を「クロールしない」に変更することで一応は大丈夫みたいです。これで余分なURLをクローラーがチェックしません。
そもそもモバイルでURLの末尾が変更するなんてややこしい仕様にしないでいてくれたらそれで済む話なのですが・・・
グーグル社のブログなのに謎です。
検索結果が大幅に下がるのはお店をやる者として致命的なので早めに対策できると良いです。
実際にSEO結果が上がるかどうか結果はまたいつか書きますね。
※追記 : 上がりました!









コメント